Lottie è uno stumento di animazione open source sviluppato da Airbnb. Le animazioni sono diventate una tendenza estremamente importante negli ultimi anni. Usare immagini animate su Wordpress crea un valore aggiunto alle pagine perché le rende più interessanti, simpatiche e, in un certo senso, dinamiche.
Lottiefiles è sia una libreria nativa Android, IOS, Web e React, c’è anche un plugin per Wordpress ma potrete usare queste animazioni anche senza di essi. In questo articolo ti mostrerò come funziona Lottie e come potrai aggiungere le animazioni sul tuo sito senza appesantire il caricamento con immagini GIF e rallentare l’efficienza del tuo sito. Sei pronto a conoscere Lottie? Andiamo.
Come è nata e come funziona Lottie
Lottie è un formato di file di animazione basato su JSON. Si tratta di una libreria nativa IOS, Android, Web e React che segue il rendering delle animazioni After Effect. Se combinata con Bodymovin è in grado di esportare le animazioni in file JSON. Questo portale mette a disposizione le animazioni per il download sia in formato JSON che effettuando una conversione in GIF. Il nome deriva da Charlotte Reiniger, una regista tedesca pioniera dell’animazione di Silhouette.
La storia di Lottie è andata così. Prima che nascesse, i designer creavano le loro animazioni che poi gli sviluppatori di softwere avevano il compito di implementare, ma con opzioni scarse e limitate. Il codice dell’animazione doveva infatti essere riscritto da zero. Successivamente si è concepita l’idea di esportare le animazioni in Adobe After Effect, effettuando una conversione chiamata rendering cioè rendere un’immagine bidimensionale realisticamente tridimensionale grazie al calcolo preciso di luci e ombreggiature.
Il plugin rilasciato si chiama Bodymovin in grado di esportare il file in formato JSON. Nel 2017, gli sviluppatori di Airbnb hanno colto il potenziale delle animazioni basate su JSON e hanno costruito le librerie presenti su IOS e Android, e le animaizoni le chiamarono Lottie. Nel 2018 la libreria è giunta anche su Windows, fino alla creazione di dottLottie, che aggrega più file Lottie in un solo formato.
Lottiefiles è una libreria dedicata a sviluppatori, designer e ingenieri per scoprire, creare e implementare nuove e sorprendenti animazioni. Si parla di Lottie quando ci si riferisce al file di animazione, si parla di Lottiefiles per riferirsi alla piattaforma. Su lottiefiles ci sono molti strumenti e funzionalità che mirano a rendere la scoperta più facile e a implementare le animazioni Lottie.
Le animazioni Lottie hanno delle dimensioni ridotte rispetto ai formati PNG o GIF, per questo molti le preferiscono. Sono multipiattaforma, sono indipendenti dalla risoluzione e consentono animaizoni di alta qualità mescolando elementi vettoriali e possono essere manipolate in fase di esecuzione.
Creare Lottie con Bodymovin
Bodymovin ti permette di creare un’animazione Lottie. Si tratta di un plugin gratuito di Adobe, e infatti hai l’opzione di scaricarlo anche da qui. In pratica questo plugin ti consente di estrarre le tue animazioni come file JSON. A questo punto puoi creare l’animazione implementandola secondo i principi delle animazioni web, come ad esempio la velocità di esecuzione.
Per creare un’animazione in After Effect tieni presente che essa non è solo funzionale. Essa crea uno stato d’animo in chi si trova all’interno del tuo sito web o store. Quindi dovrai pensare al quadro generale e fare un piano dettagliato per avere uno sguardo complessivo. Con Lottie puoi creare la tua animazione personalizzata e unica, anche se si tratta di un passaggio complesso
Molti studi hanno dimostrato che la velocità ottimale dell’interfaccia animata si trova nel range tra i 200 e i 500 ms. Questa velocità è basata sulle particolarità del cervello umano: qualsiasi animazione che si muove a 100 ms è troppo istantanea e non verrà riconosciuta. Un solo secondo di ritardo trasmetterebbe quel senso di ritardo che sembrerebbe noioso per l’utente.
Quando avrai terminato l’animazione, clicca su Windows poi su Extentions e infine scegli Bodymovin. Poi seleziona la cartella e premi il tasto Render. A questo punto potrai inserire l’animazione Lottie nel tuo HTML. Se non vuoi creare la tua animazione completamente personalizzarta ma scaricare le bellissime Lottie che trovi sul sito, puoi fare in questo modo che ti illustro di seguito.
Inserire Lottie nel tuo sito
Primo passo, su Lottiefiles cerca l’animazione che più ti piace

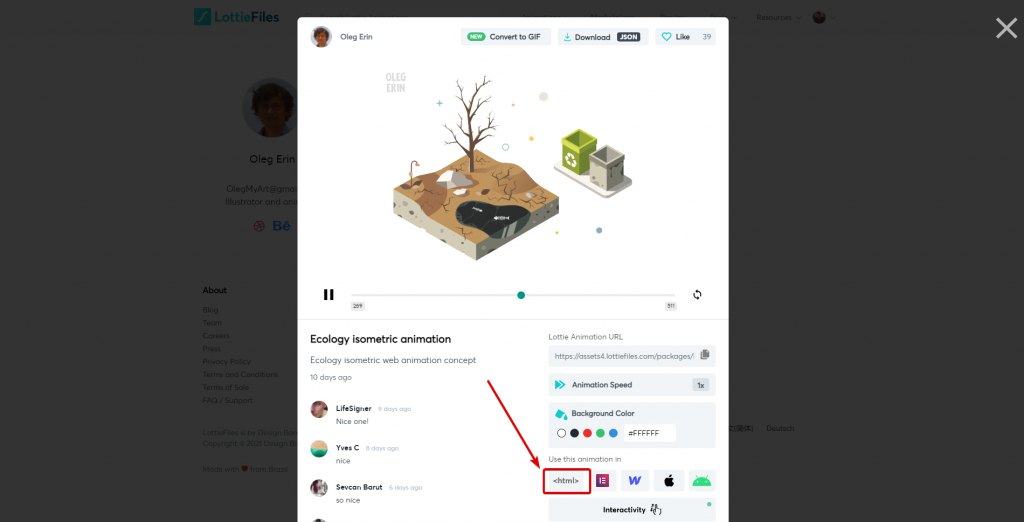
Una volta trovata clicca sul piccolo pulsante HTML

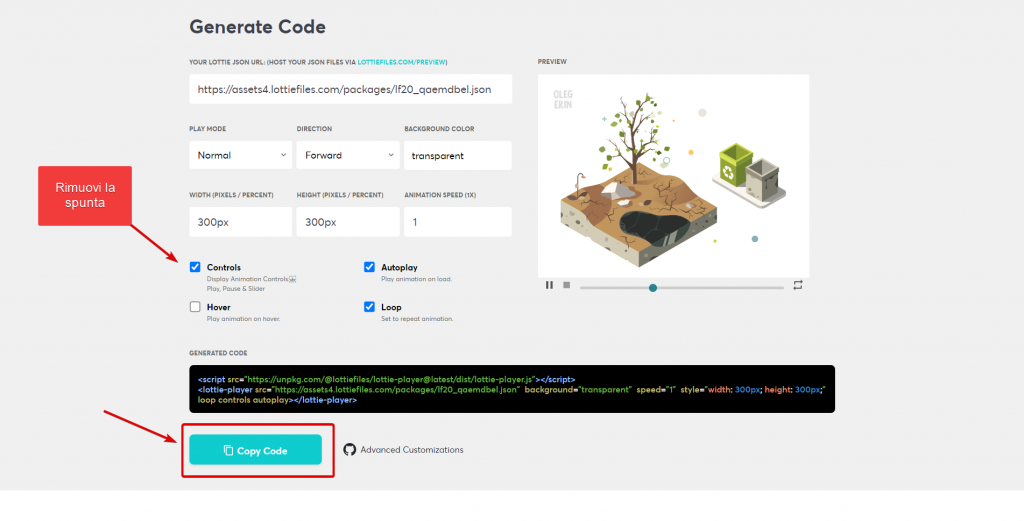
Avrete molte opzioni per personalizzare la vostra animazione, vi consiglio comunque di rimuovere la spunta su “Controls” per togliere i comandi e magari ridimensionatelo a piacere, infine copia il codice.

Se usate Wordpress e avete Gutemberg per gestire pagine e articoli, vi basterà aggiungere il blocco HTML e incollare dentro il codice, ecco il risultato finale:
<center>codice lottie...</center>Inserire Lottie con ElementorPro
Adesso che hai capito quanto un’animazione come quelle di Lottie siano leggere, facili, personalizzabili e come riescono a rendere la tua pagina web, la tua landing page il tuo ecommerce più interessante e coinvolgente per il tuo pubblico di riferimento.
Se nel tuo sito utilizzi il plugin Elementor Pro puoi utilizzarlo per inserire l’animazione creata o scaricata nel tuo HTML direttamente dal plugin in maniera semplicissima.
Vai sul sito Lottiefiles e scegli l’animazione che più ti piace. Copia il collegamento che trovi sotto la voce Lottie Animation URL. Poi dovrai entrare nel tuo sito e aprire l’interfaccia Elementor dalla pagina o dal template in cui desideri inserire l’animazione. Cerca l’elemento Lottie all’interno della libreria di Elementor Pro e trascinalo dove preferisci. Seleziona URL esterno e inserisci la Sorgente.
Anche in questo caso avrai la possibilità di personalizzare le funzioni della tua animazione, il colore, il loop e i movimenti nei modi che ho illustrato sopra. Sulla libreria Lottiefiles ci sono molte fonti di ispirazione che riguardano il design e le ultime tendenze, oltre che molti tutorial per affinare l’animazione.
Come inserire Lottie nella tua app usando Android Studio
Aggiugere animazioni al tuo sito ti darà una certa personalità e ti farà distinguere dalla massa. Una volta imparato a inserire il codice e gestirlo, non c’è limite a quello che potresti fare con una semplice animazione. Lottie è particolarmente adatta ai siti di ecommerce perché leggera e accattivante. Puoi decidere il colore e l’avvio dell’animazione al momento che preferisci per creare qualcosa che sia solo e soltato tuo.
Per prima cosa devi andare su Lottiefiles e iscriverti usando l’account Google, Twitter o Facebook, oppure inserendo semplicemente i tuoi dati.

A questo punto potrai scaricare l’animazione Lottie che preferisci, se vuoi puoi anche cambiare alcune proprietà in questa fase, tipo modificare colore allo sfondo oppure la velocità di riproduzione e molte altre piccole impostazioni che ti permetteranno di avere sempre un’animazione personalizzata secondo le tue specifiche esigenze.

Adesso avrai bisogno di estrarre il codice dell’animazione e per farlo dovrai usare Android Studio. In pratica ti basterà aprire un nuovo progetto vuoto nel tuo IDE, e aggiungere l’implementazione richiesta in build.gradle. Ora puoi aggiungere l’animazione Lottie al tuo progetto.
Aggiungere Lottie al sito
Se non hai una raw potrai navigare nella cartella res e cliccare su new, scegliere Android Resource Directory e nominarla raw e poi selezionare la cartella raw da resource types. A questo punto puoi inserire il file Lottie con l’animazione JSON scaricato nella cartella raw.

Ecco come dovrebbe apparire la struttura delle cartelle con la directory raw creata e un file JSON inserito al suo interno.
Ora, nel file XML o layout della tua attività puoi aggiungere un oggetto chiamato LottieAnimationView in cui aggiungere l’animazione. Utilizza la proprietà app: lottie_rawRes.

Per animare l’immagine dovrai controllare le proprietà:
app: lottie_autoPlay: se questo campo è corretto l’animazione di eseguirà automaticamente senza che tu debba fare nulla.
app: lottie_loop: se questo campo è vero, l’animaizone si eseguirà più e più volte in loop, altrimenti si animerà una sola volta.
Adesso puoi controllare l’animazione e programmarla ad esempio per avviarsi in un momento specifico, magari a seguito di un’azione. Ti basterà usare le funzioni play()Animation sull’oggetto LottieAnimationView per avviarla quando desideri.
Oltre a controllare l’avanzamento dell’animazione, puoi anche pensare di riprodurre una parte di animaizone dopo l’altra e giocare con il colore. Insomma, puoi fare davvero molte cose e dare sfogo alla fantasia se sai usare il codice.
Per esempio, potresti voler sincronizzare la tua animazione interattiva durante lo sroll e potrai farlo seguendo questa guida presa da Lottiefiles.
