Le notifiche push sono messaggi cliccabili, visualizzati sul desktop di un computer o tra le notifiche se si utilizza un dispositivo mobile. Ti consentono di notificare facilmente agli iscritti nuovi contenuti sul tuo sito web, anche quando non sono online e possono essere abilitati su computer, tablet e persino smartphone.
Abilitare le notifiche push è un ottimo modo per convincere il tuo pubblico a tornare a visitare il tuo sito per controllare i tuoi recenti aggiornamenti. Puoi usarle anche semplicemente per assicurarti che i tuoi lettori ricevano una notifica tempestiva.
Dal momento che il tuo sito web è stato creato utilizzando WordPress ospitato autonomamente, l’aggiunta di notifiche push è un processo semplice e veloce. In questa guida, ti mostreremo come aggiungere notifiche push al tuo sito e configurarle sia per computer che per dispositivi mobili (smartphone e tablet).
Se stai cercando un hosting condiviso di qualità per il tuo sito web WordPress, ti consiglio Siteground. Offre sicurezza, backup automatici gratuiti per il tuo sito, hosting ottimizzato per una buona velocità e supporto tecnico 24/7/365.
Motivi per aggiungere notifiche push al tuo sito web su WordPress

Siccome oltre il 70% dei visitatori del tuo sito non tornerà mai più, è essenziale che tu provi a convertirli in iscritti.
Esistono numerosi canali che puoi sfruttare per provare a convincere le persone a iscriversi ai tuoi contenuti, tra cui:
- Social media
- Marketing via email
- Marketing via SMS
- Notifiche push web
Di quelli sopra menzionati, l’email marketing è ancora il più utilizzato ed efficace, ma le notifiche push stanno diventando sempre più popolari.
Alcuni motivi per cui le notifiche push funzionano bene:
- Come con gli iscritti all’email marketing, le persone devono accettare esplicitamente di ricevere notifiche push. Questo fatto, di per sé, significa che sono già interessati ai tuoi contenuti e quindi più propensi a interagire con le notifiche
- Le persone possono iscriversi alle notifiche push con un solo click
- Quasi tutte le notifiche push vengono inviate perché non si basano su alcun algoritmo
- Le notifiche push possono essere controllate dagli iscritti: possono essere messe in pausa o semplicemente disattivate completamente
- Sono rare, poiché non troppe aziende le utilizzano (per ora)
Colossi di Internet come Facebook, LinkedIn e Pinterest hanno iniziato a utilizzare le notifiche push perché si sono resi conto di quanto siano incredibilmente efficaci.
Le notifiche push web sono più coinvolgenti dell’email marketing, degli SMS e della condivisione sui social media. Secondo questa infografica di Oracle, hanno un tasso di apertura superiore del 50% rispetto all’email marketing e il doppio di percentuale di click (CTR: click through rate).
Ora che conosci i vantaggi delle notifiche push, vediamo quanto è semplice aggiungerle al tuo sito su WordPress.
Passaggio 1: aggiunta di notifiche push web a WordPress utilizzando OneSignal

Se stai cercando di aggiungere notifiche push web al tuo WordPress, OneSignal è la risposta giusta.
È un servizio gratuito che semplifica l’aggiunta di notifiche push a qualsiasi sito web.
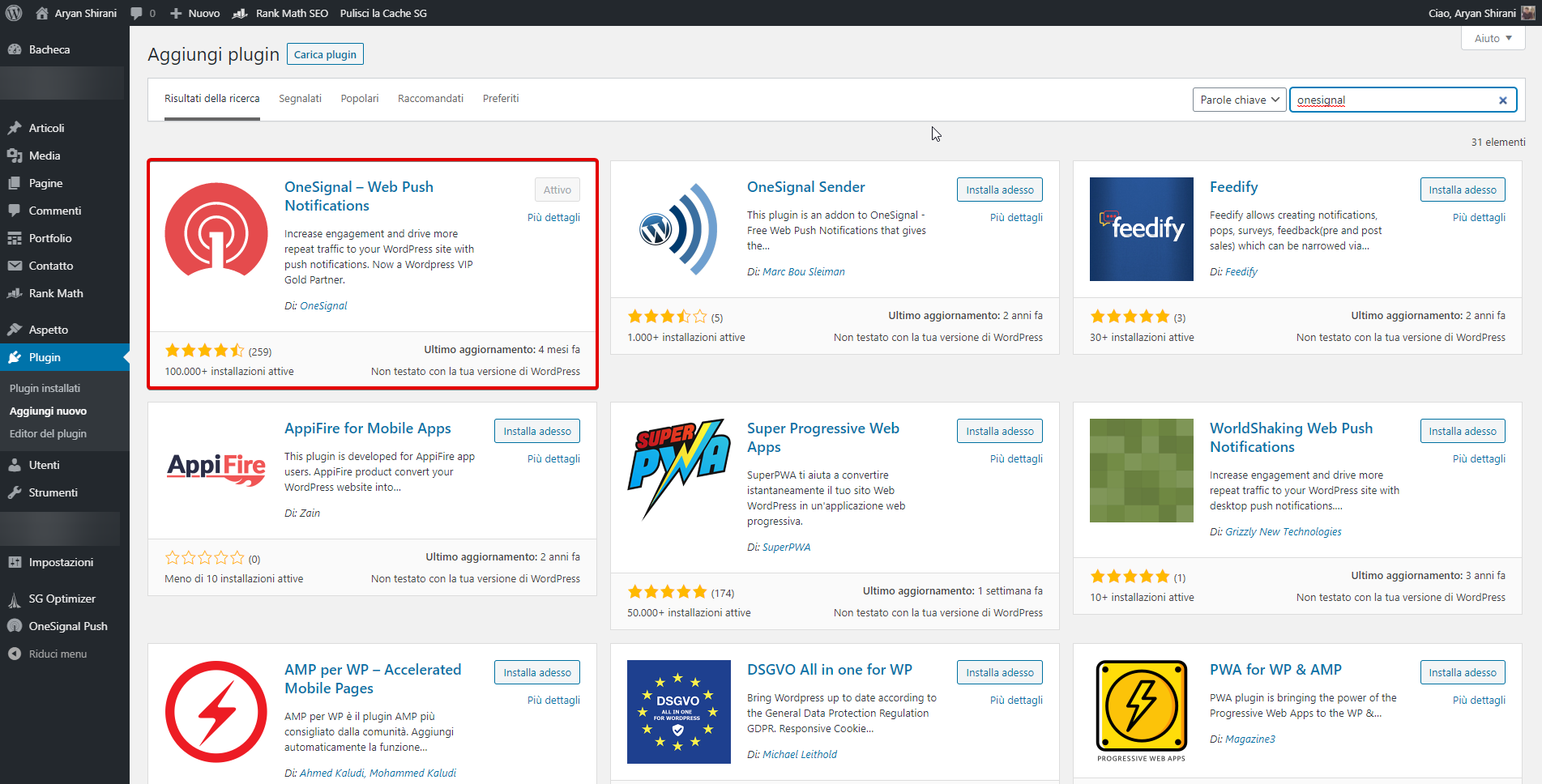
Per iniziare, dovrai installare il plug-in OneSignal. Vai a Plugin> Aggiungi nuovo e cerca OneSignal.
Una volta installato e attivato il plug-in, vedrai una nuova voce di menu nella barra laterale della dashboard di WordPress chiamata OneSignal Push.
Clicca su di esso per configurare le impostazioni per OneSignal, suddivise in schede di Installazione e “Configurazione”.
Per configurare OneSignal, avrai bisogno sia di una chiave API che di un APP ID, che puoi ottenere dal sito di OneSignal.
Passaggio 2: configurazione delle notifiche push di OneSignal

Vai su OneSignal.com, clicca sul pulsante “Get Started Now”, quindi inserisci il tuo nome, l’email e il nome della tua società od organizzazione. Quindi, clicca sul pulsante “Create Account”.
In alternativa, puoi registrarti con il tuo account Facebook, Google o GitHub.
Nota: il piano gratuito di OneSignal include dispositivi mobili illimitati e fino a 30.000 iscritti web push.
Una volta completata la procedura di registrazione, verrai indirizzato alla dashboard di OneSignal.
Scegli un nome per la tua app che ti aiuti a identificarla (puoi semplicemente usare il tuo nome di dominio per mantenere le cose semplici). Quindi, clicca sul pulsante “Add app”.
Nella schermata successiva, dovrai scegliere una piattaforma per la tua app di notifica push. Seleziona Web Push e clicca sul pulsante Avanti.
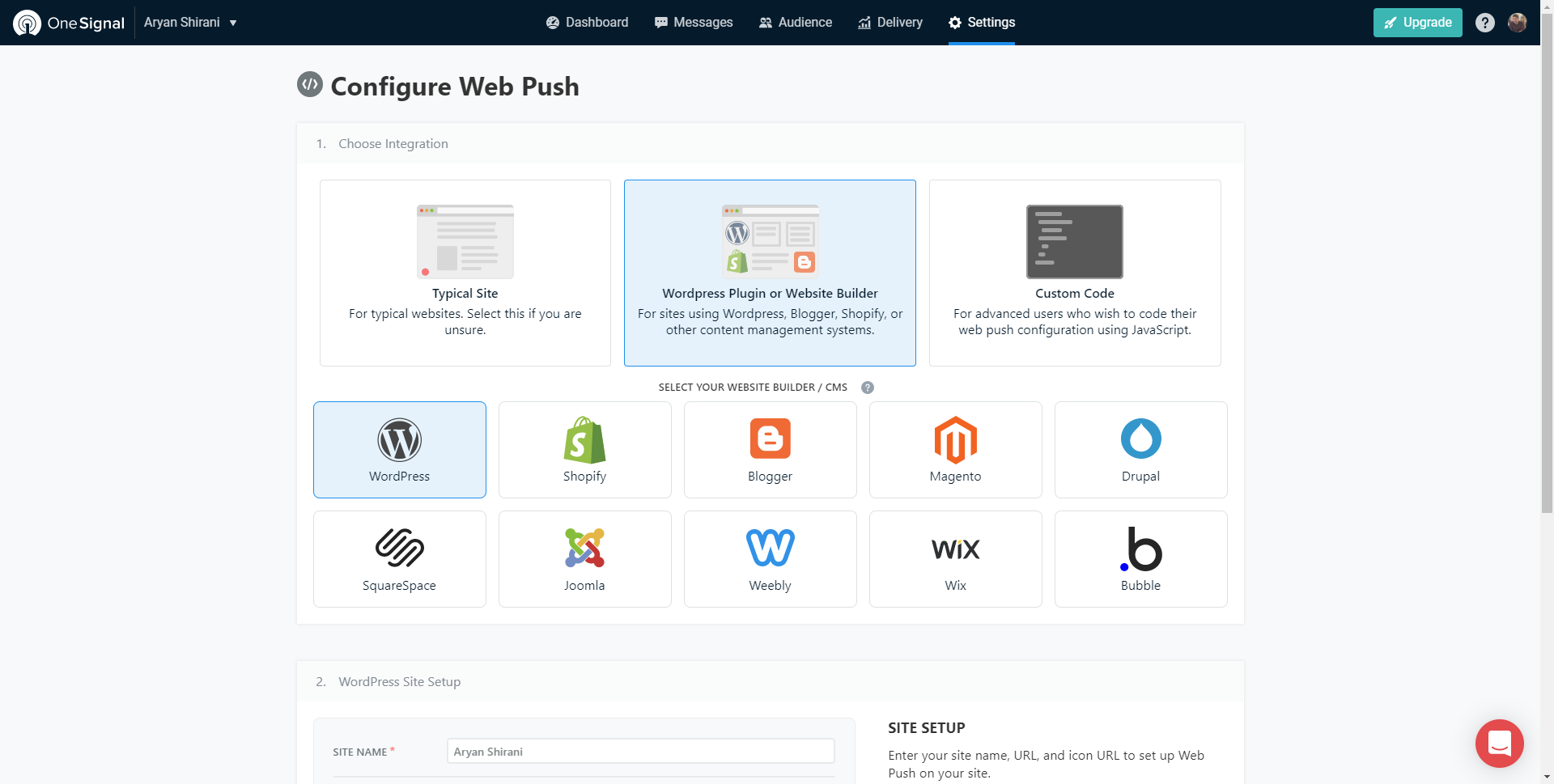
Verrai quindi indirizzato a una pagina in cui devi scegliere il tipo di integrazione da utilizzare. Seleziona WordPress, quindi scorri leggermente verso il basso.

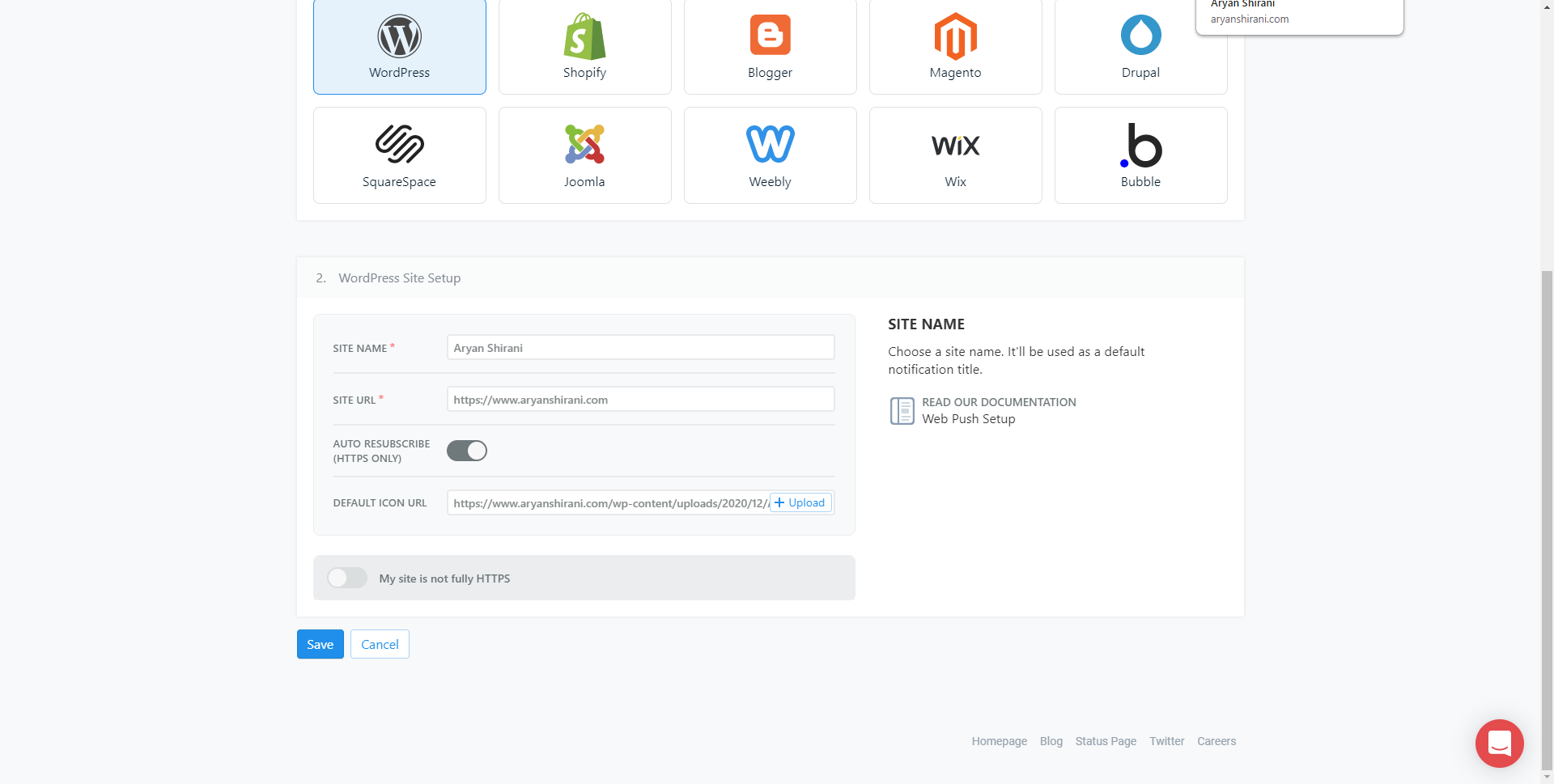
Qui inserirai i seguenti dettagli:
- Nome del sito
- indirizzo URL del sito
- URL predefinito dell’icona (vedi le istruzioni di seguito per copiare il percorso dell’immagine nella libreria media di WordPress)

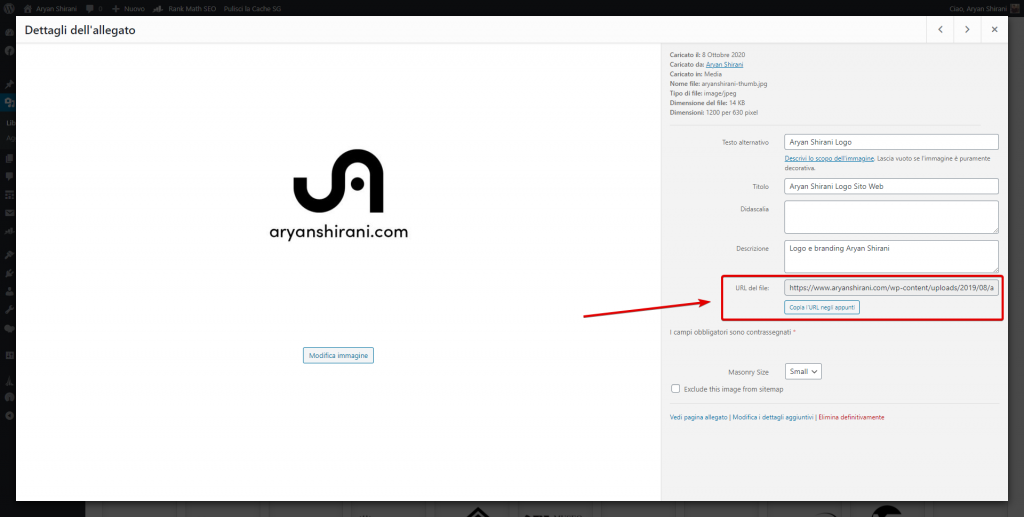
Per ottenere l’URL dell’icona del tuo sito (favicon), vai semplicemente alla libreria multimediale di WordPress e individua l’icona del tuo sito. Quindi, clicca sull’elemento multimediale e vai al campo Copy Link e prendi l’URL.

Sotto il campo URL dell’icona predefinita, vedrai un interruttore che puoi abilitare se per qualche motivo il tuo sito non utilizza SSL. Se lo attivi, dovrai inserire un’etichetta nel campo “Scegli un’etichetta”. Questa etichetta è un sottodominio protetto ospitato sui server OneSignal, che verrà utilizzato per inviare le notifiche push del tuo sito.
Importante: si consiglia vivamente di utilizzare SSL sul tuo sito e, veramente, non c’è alcun motivo per non farlo al giorno d’oggi. Puoi ottenere certificati SSL gratuiti da Let’s Encrypt, i quali sono facili da installare sulla maggior parte degli host web come Siteground.
Dopo aver inserito tutte le informazioni in questa pagina, clicca sul pulsante di salvataggio.

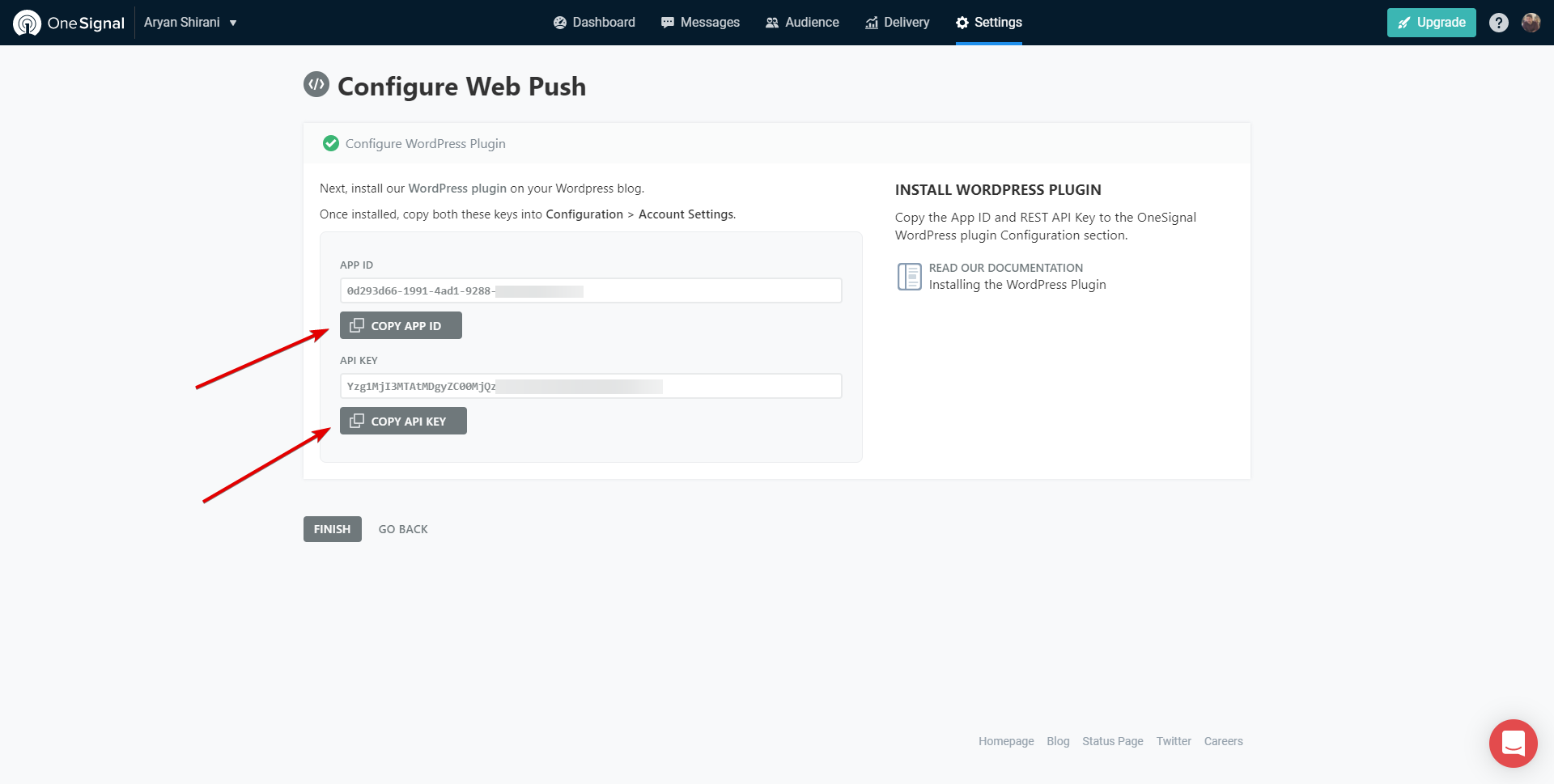
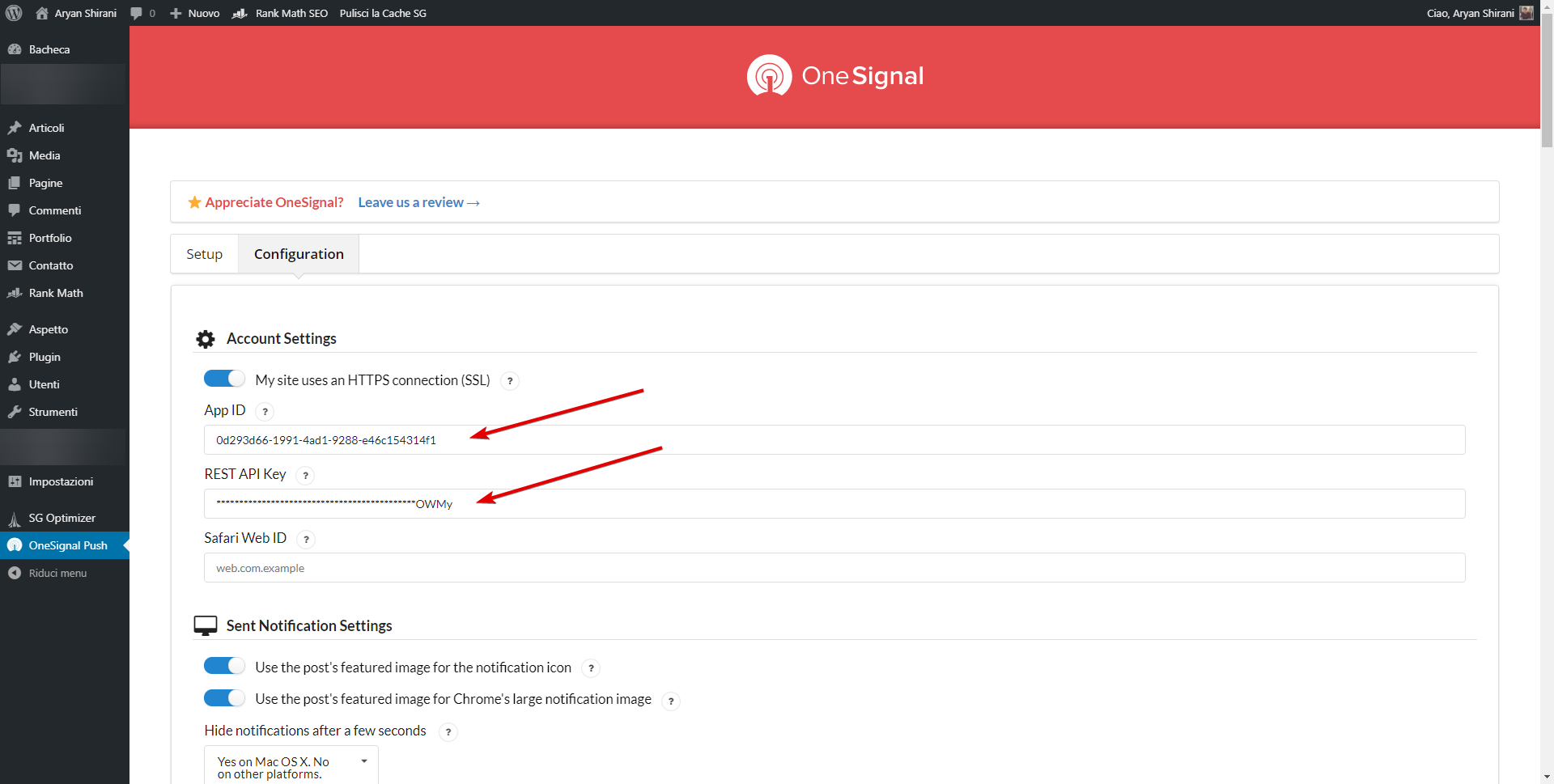
Dopo aver salvato le modifiche, vedrai l’APP ID e la chiave API, che dovrai copiare e incollare nella scheda “Configurazione” del plug-in OneSignal della dashboard di WordPress.

L’App ID e la chiave API REST ti consentono di inviare notifiche push solo utilizzando i browser Chrome e Firefox.
Per inviare notifiche push in Safari, devi ottenere un ID Web Safari.
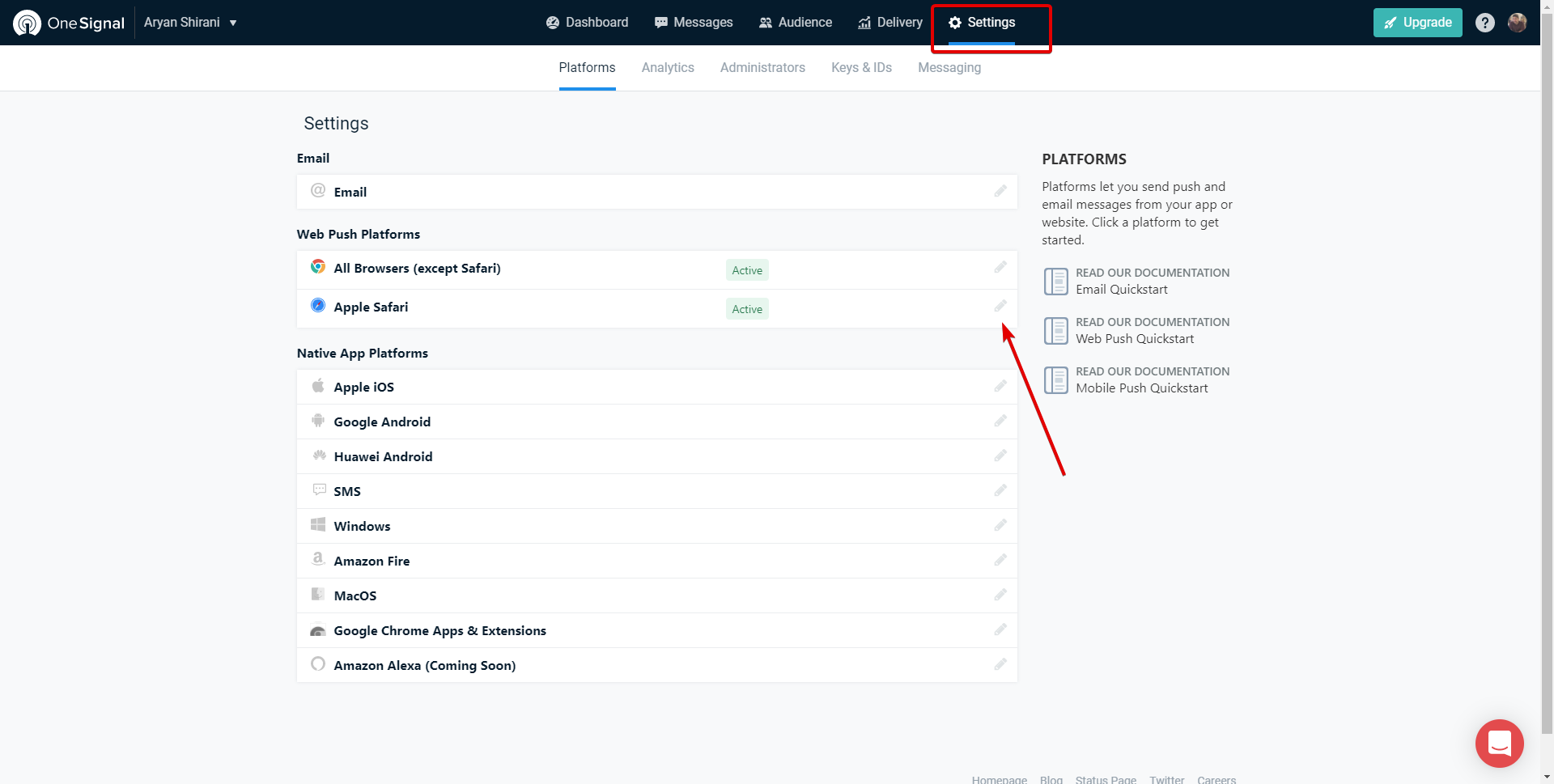
Torna al sito di OneSignal e clicca su “Impostazioni” in alto. Quindi, clicca sull’icona della matita accanto ad “Apple Safari” sotto Web Push Platforms.

Qui dovrai inserire le seguenti informazioni:
- Nome del sito
- Indirizzo URL del sito
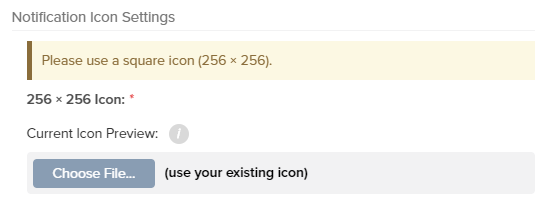
Puoi anche caricare un’icona del sito, cosa che è consigliata. Clicca sulla casella accanto a “Vorrei caricare le mie icone di notifica”. Quindi, vedrai la seguente schermata in cui puoi caricare un’icona da una fonte di tua scelta cliccando sul pulsante “Scegli file”.

Dopo aver cliccato sul pulsante Salva, vedrai il tuo Safari Web ID che dovrai copiare e incollare nella scheda di configurazione di OneSignal in WordPress, salvando poi le modifiche al termine.
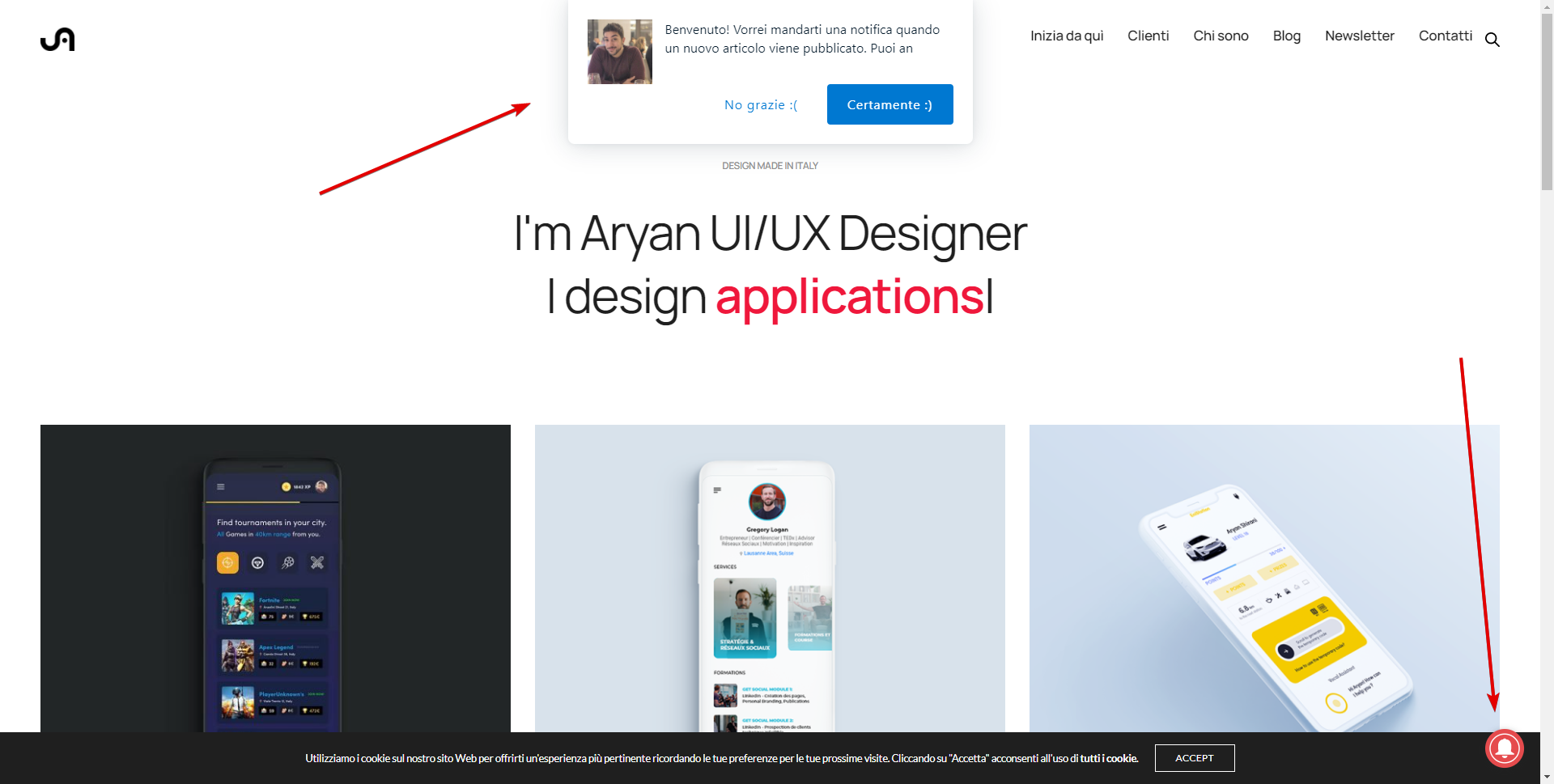
Per assicurarti che le notifiche push funzionino, puoi visitare il tuo sito in una finestra di navigazione in incognito in Chrome, Firefox o Safari.
Dovresti vedere un pop-up di notifica push in alto sotto la barra degli indirizzi del browser, così come un’icona a forma di campana nell’angolo in basso a sinistra o a destra dello schermo.

Oltre che da computer desktop, laptop e tablet, vedrai anche un pop-up di notifica push nei browser dei dispostitivi mobili.
Passaggio 3: personalizzazione del pop-up delle notifiche push
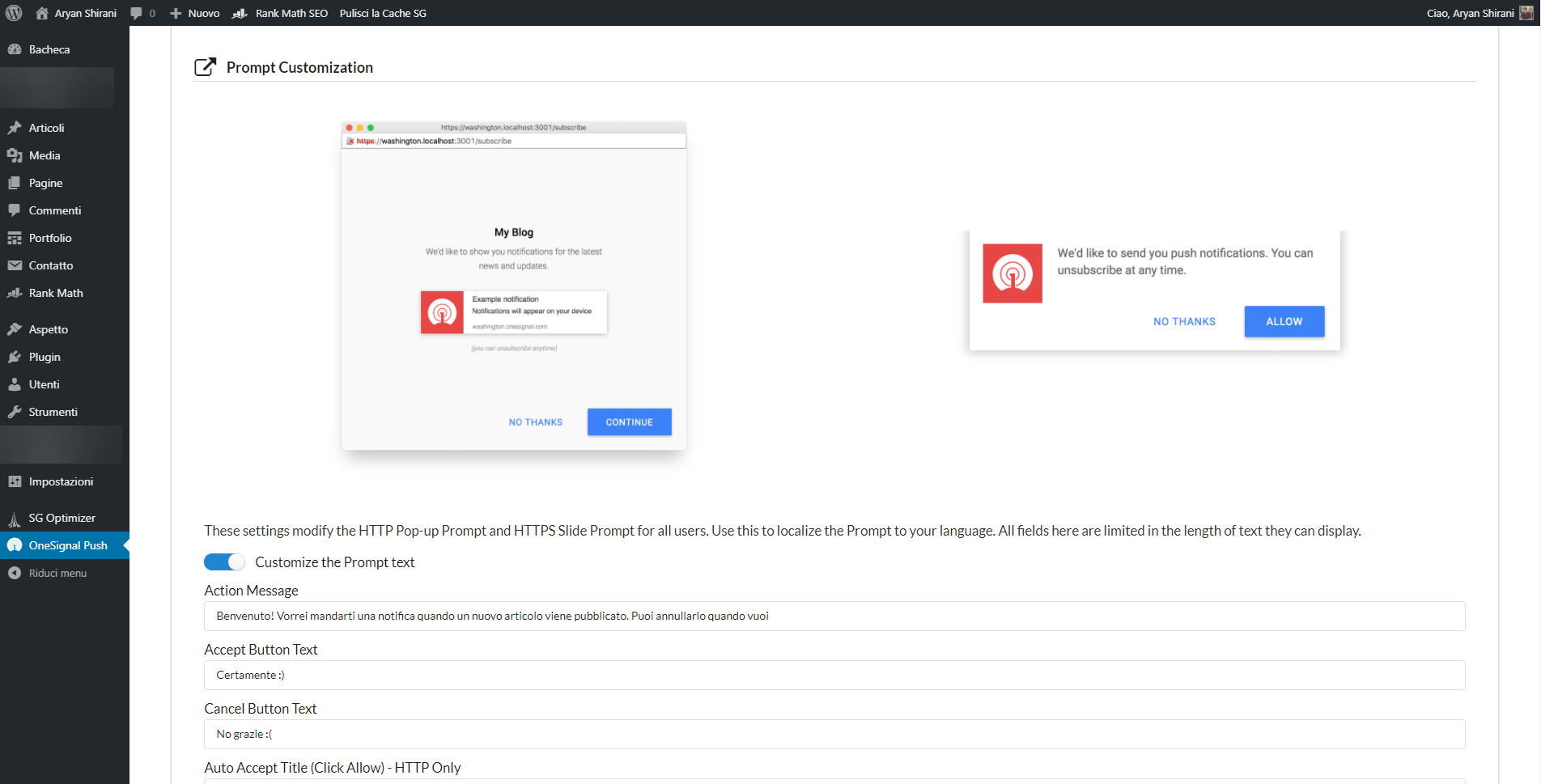
Il pop-up di notifica push di base è piuttosto semplice. Visualizza il tuo logo e utilizza il linguaggio di base. Sentiti libero di personalizzarlo e renderlo più personale.
Per modificare l’aspetto della notifica push pop-up, fai clic sulla scheda “Configurazione”, quindi scorri verso il basso fino alla sezione “Impostazioni pop-up HTTP”.
Quindi, clicca sull’interruttore accanto a Personalizza il testo del prompt pop-up HTTP. Ora sarai in grado di inserire messaggi personalizzati nei seguenti campi:
- Testo in caso di annullamento dell’iscrizione
- Testo quando sei iscritto
- Testo quando bloccato
- Messaggio di benvenuto
- Messaggio di re-iscrizione (dopo la prima cancellazione)
- Messaggio di annullamento
- Titolo della finestra di dialogo principale
- Pulsante di sottoscrizione della finestra di dialogo principale
- Pulsante di annullamento dell’iscrizione nella finestra di dialogo principale
- Titolo finestra di dialogo bloccato
- Messaggio di dialogo bloccato
Passaggio 4: personalizzazione dell’icona di notifica della campana

Il prompt del browser per le notifiche push e il pop-up visualizzati nella parte superiore della finestra del browser scompaiono non appena un utente li chiude.
Questo è ok, ma cosa succede se un visitatore cambia idea e vuole iscriversi alle tue notifiche push?
OneSignal ha anche un’icona a forma di campana che può essere mostrata tutto il tempo, rendendo facile per chiunque iscriversi alle notifiche push anche dopo aver chiuso il pop-up.
L’icona della campana può essere completamente personalizzata per adattarsi al tuo marchio o ai colori del tema, il che è un bel tocco di classe.
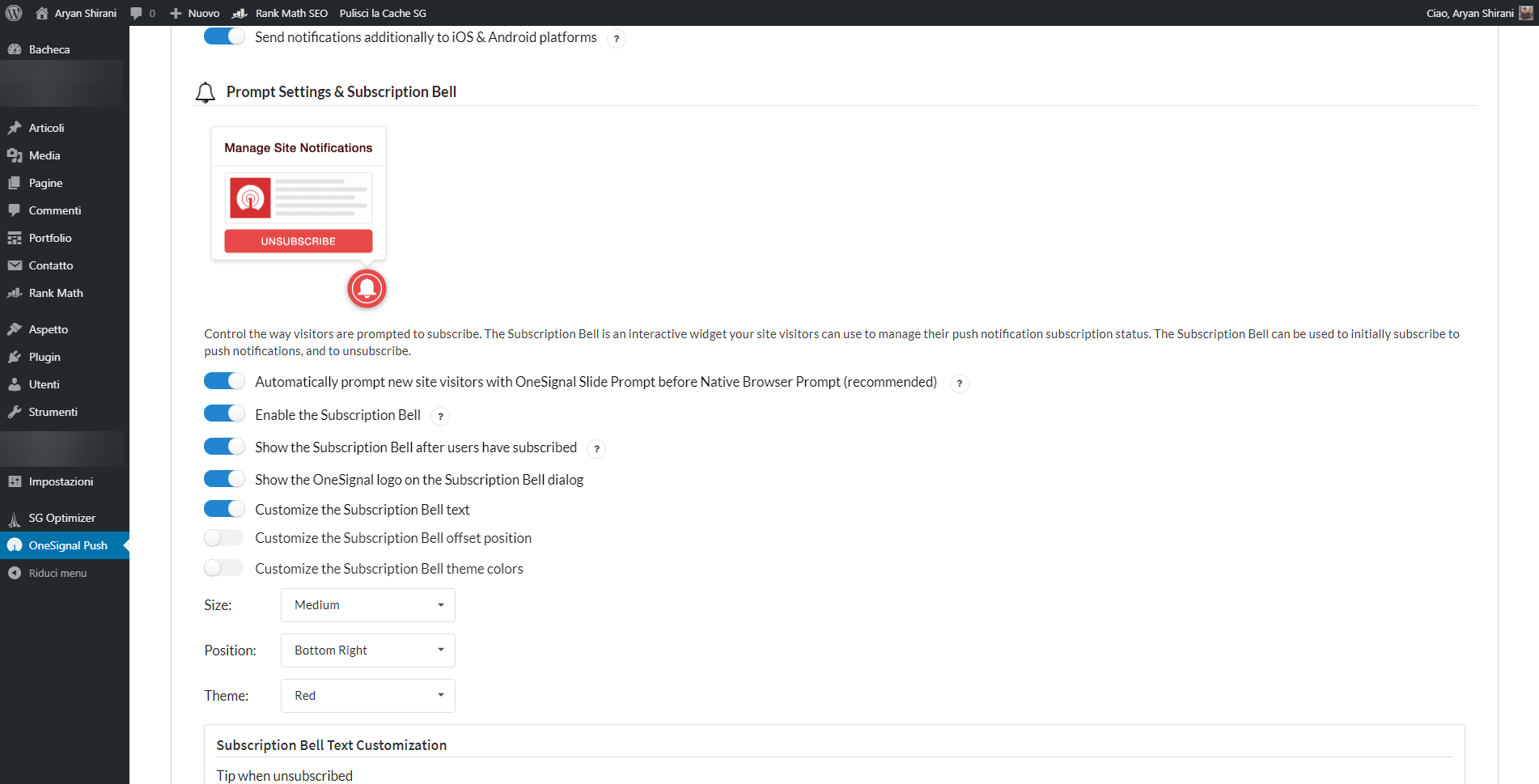
Nella scheda “Configurazione” di OneSignal, vai all’area “Impostazioni prompt e campanello di sottoscrizione” e abilita le opzioni che desideri utilizzare.

Dopo aver attivato gli interruttori a levetta, puoi scorrere verso il basso e regolare le impostazioni per ciascuna opzione abilitata.
Puoi anche modificare vari testi e messaggi del pop-up di notifica che appare all’utente.

Passaggio 5: invio di notifiche push dal tuo sito web WordPress

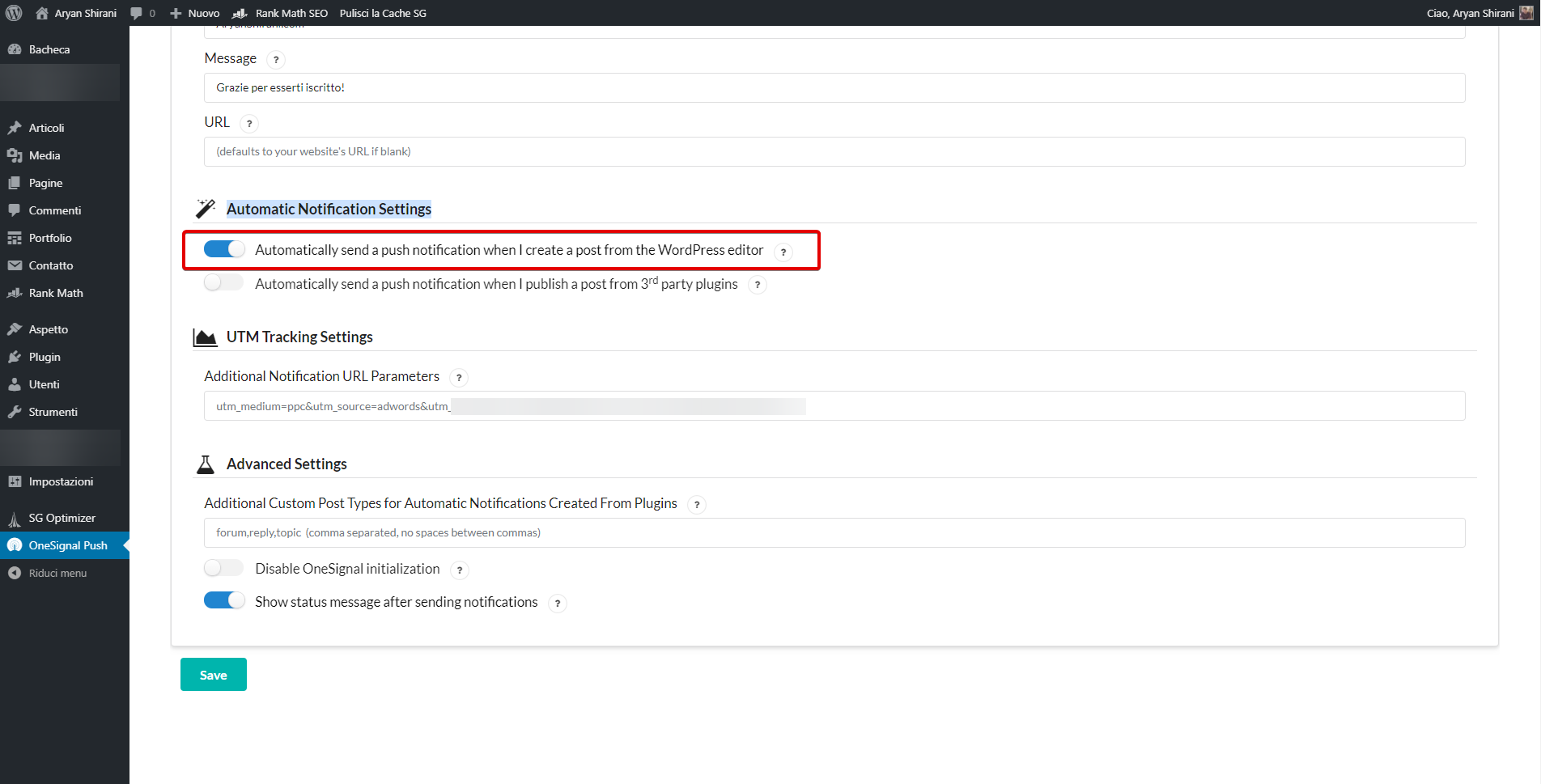
OneSignal invia automaticamente notifiche push web per tutti i post appena pubblicati sul tuo sito. Puoi disattivarlo a livello globale nella scheda “Configurazione” nell’area “Impostazioni di notifica automatica”.

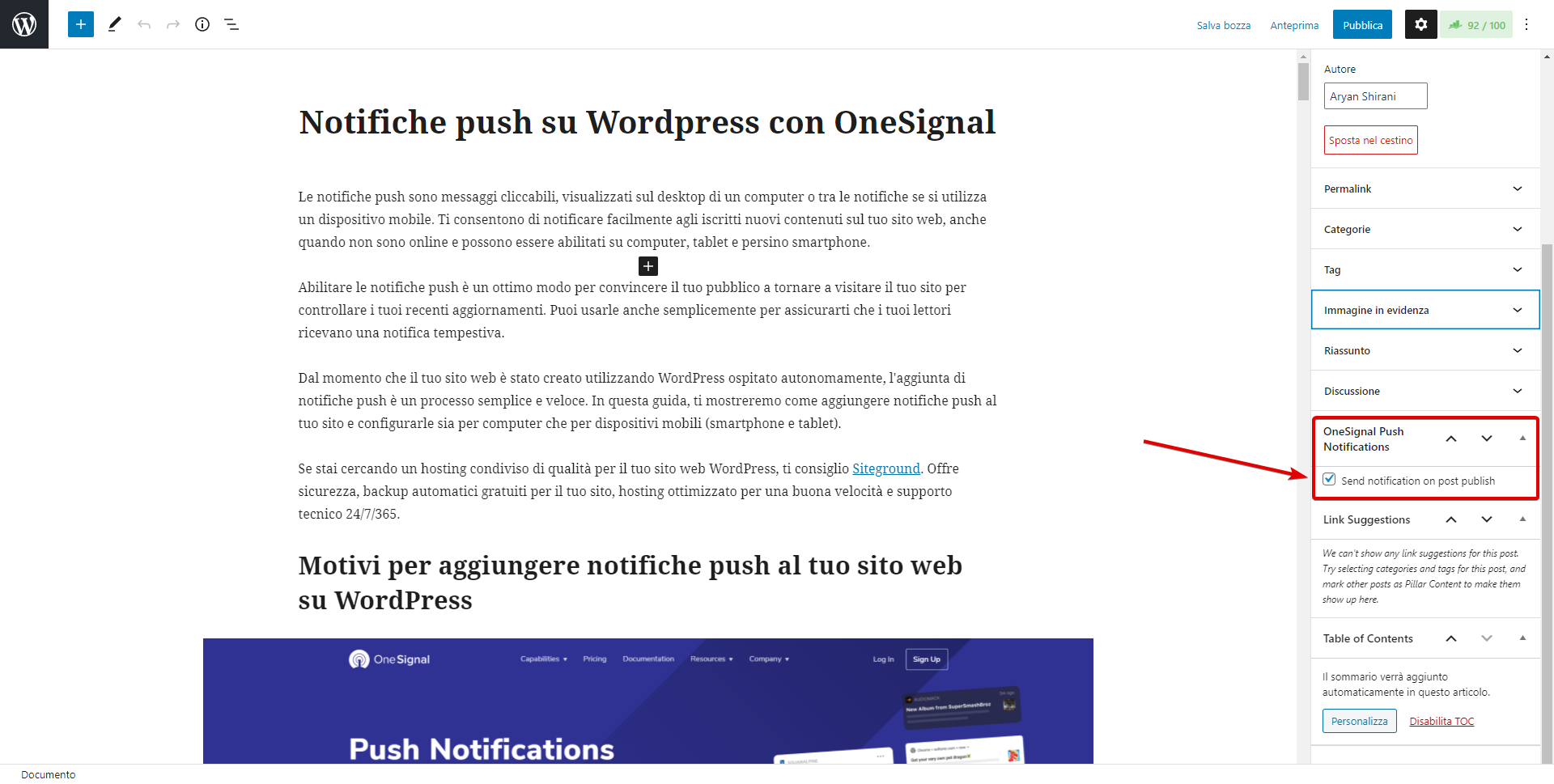
Ciò è utile se desideri inviare manualmente notifiche push quando pubblichi o aggiorni un post. Puoi farlo andando su Documento sul lato destro del nuovo editor di WordPress Gutenberg, quindi scorrendo verso il basso fino alla sezione a discesa “Notifiche push di OneSignal” e selezionando la casella accanto a “Invia notifica dopo aggiornamento”.

Quindi, quando clicchi sul pulsante “Aggiorna” o “Pubblica” per quel post specifico, le notifiche push verranno automaticamente inviate ai tuoi iscritti.
Passaggio 6: creazione di una notifica push di benvenuto per i nuovi iscritti (opzionale)

Oltre a inviare notifiche push per i nuovi contenuti del sito, puoi crearne una per accogliere i tuoi nuovi iscritti. Per fare ciò, vai al link “OneSignal Push” nella barra laterale sinistra della dashboard di WordPress.
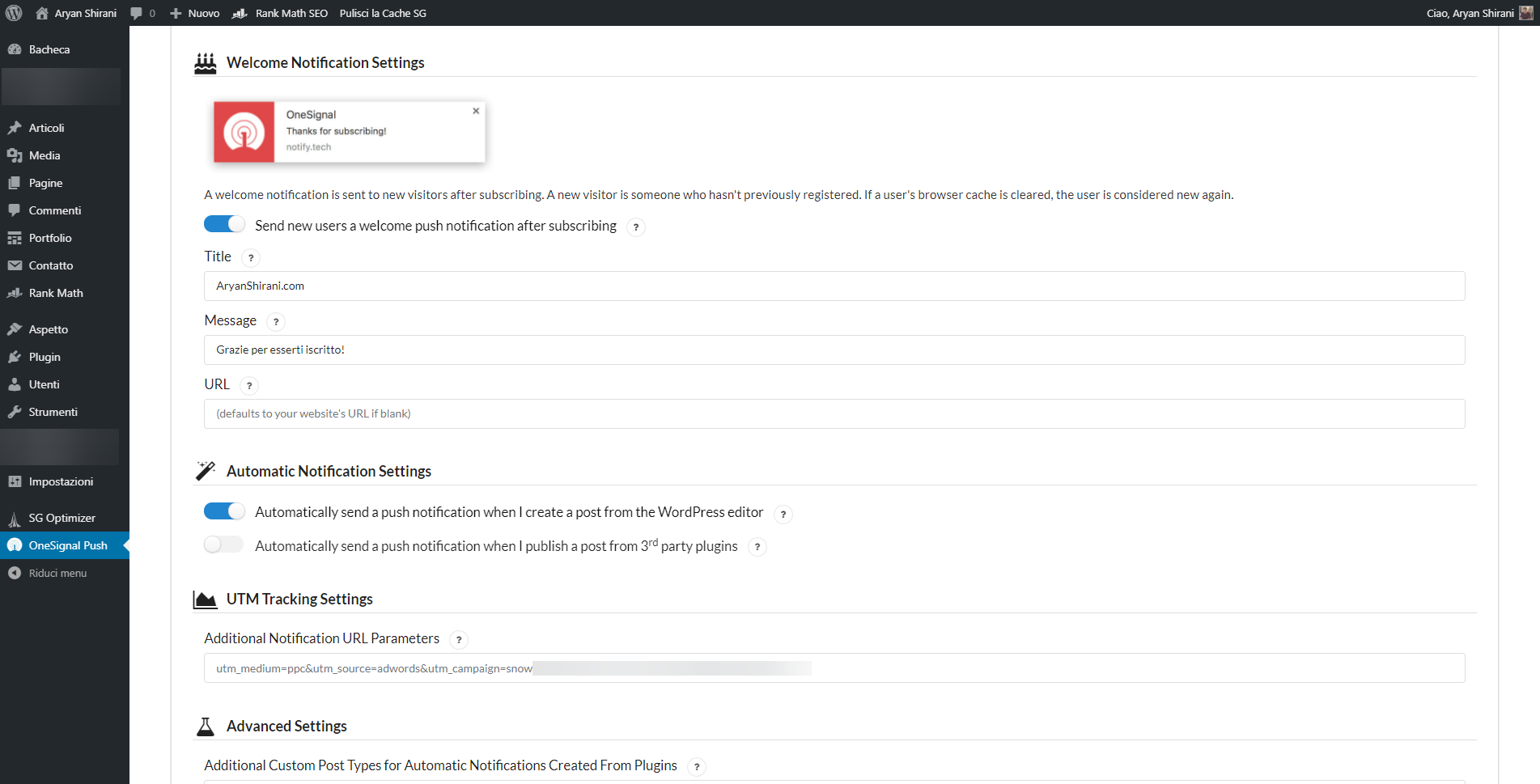
Quindi, clicca sulla scheda “Configurazione” e scorri verso il basso fino all’area “Impostazioni di notifica di benvenuto”.
Abilita l’interruttore ed ora puoi personalizzare i campi “Titolo”, “Messaggio” e “URL”, se lo desideri. Puoi anche lasciarli impostati sui valori predefiniti.

Ora, quando un nuovo utente si iscrive per ricevere notifiche push, riceverà un messaggio di benvenuto.
Conclusione
Beh, a questo punto il gioco è fatto. In questo tutorial, ti ho mostrato come aggiungere rapidamente e facilmente notifiche push web al tuo sito utilizzando il servizio di OneSignal insieme al loro plug-in per WordPress.
Sebbene ci siano altri plug-in di notifica push web che potresti utilizzare, io utilizzo e consiglio OneSignal perché:
- Offre un plug-in per WordPress gratuito con notifiche push, web e per mobile, illimitate fino a un massimo di 30.000 iscritti
- Tutti i loro piani (compreso quello gratuito) includono funzionalità avanzate come segmentazione, localizzazione, monitoraggio di Google Analytics e un’API a tutti gli effetti
- Può essere sincronizzato con tutti i principali servizi di email marketing per inviare le tue newsletter tramite email utilizzando le notifiche push web
Se hai trovato interessante questo articolo sicuramente potresti voler leggere altri articoli che ti possano aiutare a migliorare il tuo sito o ad accrescere il tuo business, te ne consiglio alcuni: